全屏网站设计案例欣赏
文 / NaNa许 / 2016-10-11


 随着网站设计技术的发展,全屏网站设计汇聚了越来越多的人气,因它灵活多变,不经意间呈现了很多数据,网页文字和多媒体内容整齐排布,大大提高了用户体验。我们来看几个全屏网站设计案例感受一下它的魅力。
随着网站设计技术的发展,全屏网站设计汇聚了越来越多的人气,因它灵活多变,不经意间呈现了很多数据,网页文字和多媒体内容整齐排布,大大提高了用户体验。我们来看几个全屏网站设计案例感受一下它的魅力。
随着网站设计技术的发展,全屏网站设计汇聚了越来越多的人气,因它灵活多变,不经意间呈现了很多数据,网页文字和多媒体内容整齐排布,大大提高了用户体验。我们来看几个全屏网站设计案例感受一下它的魅力。

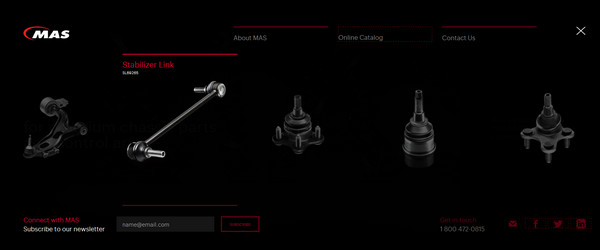
1、Mas Industries的特点是基于图片的全屏导航菜单,它从“汉堡”菜单中优美地展开。对金属部件的完美渲染散逸着冰冷严肃的氛围。虽然前景与背景的反差很弱,但另一方面,这种方案对系列设计有强调作用。

2、Voisins的主页是个庞大的导航体系,有两个菜单组成。其中之一如我们所料,迎合了当今网页设计 趋势,通过“汉堡”菜单触发。另一个则占据全屏,可以更高效地处理视频链接。

3、Fornace Studio采用了一种非常规方案,主菜单由小小的导航图标触发显示。它从一个特别的角度滑入,模糊并覆盖整个主页,立刻吸引了用户的注意力。

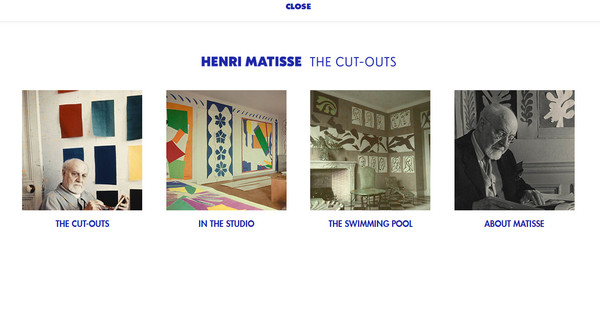
4、全屏导航让用户很自然地点击首页的图片,进入主菜单中的其他功能。这个方案相当整洁优雅,完全适用。

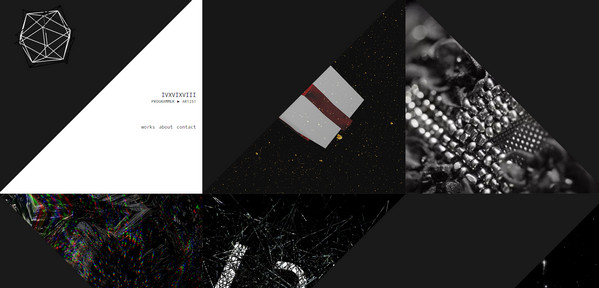
5、ivxvixviii有着相当精致的几何体,壮丽的图片和微妙的效果丰富了造型。精巧独特的导航足以激发兴趣,迫使用户深入其中。
文章由上海网站建设公司昭歌信息整理发布https://www.zhaoge.net/,转载请注明出处































